Cara Membuat Breadcrumb SEO Friendly di Atas Judul Blog
Romeltea | Follow @romel_tea
Cara Membuat Breadcrumbs SEO Friendly di Atas Judul Blog.
Breadcrumb secara harfiyah artinya "remah roti". Namun, dalam kamus Bahasa Inggris versi Google, Breadcrumbs juga berarti a series of connected pieces of information or evidence dan a hierarchical series of hyperlinks displayed at the top of a web page, indicating the page's position in the overall structure of the website.
Yang dimaksud Breadcrumb dalam postingan ini adalah pengertian yang kedua, yakni link (tautan) yang tampil di bagian atas halaman blog/website yang menunjukkan posisi halaman dalam keseluruhan struktur website.
Jika Anda menggunakan template bawaan blogger, maka tidak ada breadcrumb. Karenanya, harus dipasang sendiri.
Berikut ini cara membuat breadcrumb di atas judul artikel blog. Kodenya saya ambil dari blog Maskolis yang sudah tidak aktif.
1. Template > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
Breadcrumb secara harfiyah artinya "remah roti". Namun, dalam kamus Bahasa Inggris versi Google, Breadcrumbs juga berarti a series of connected pieces of information or evidence dan a hierarchical series of hyperlinks displayed at the top of a web page, indicating the page's position in the overall structure of the website.
Yang dimaksud Breadcrumb dalam postingan ini adalah pengertian yang kedua, yakni link (tautan) yang tampil di bagian atas halaman blog/website yang menunjukkan posisi halaman dalam keseluruhan struktur website.
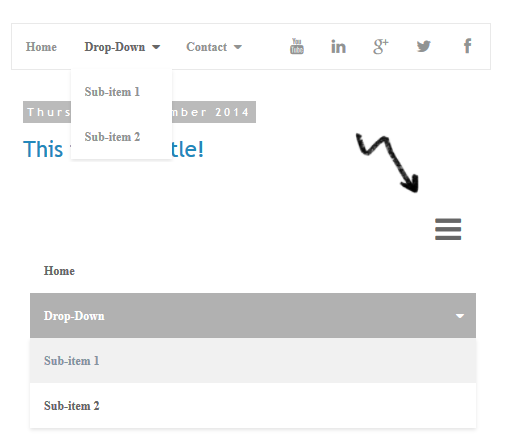
Lebih jelasnya,Breadcrumb adalah link internal dan navigasi blog yang menunjukkan halaman depan (home), label, dan judul postingan, seperti dalam gambar berikut ini:
Jika Anda menggunakan template bawaan blogger, maka tidak ada breadcrumb. Karenanya, harus dipasang sendiri.
Cara Membuat Breadcrumb SEO Friendly di Atas Judul Blog
Berikut ini cara membuat breadcrumb di atas judul artikel blog. Kodenya saya ambil dari blog Maskolis yang sudah tidak aktif.
1. Template > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
.breadcrumbs{ padding:5px 5px 5px 0; margin:0;font-size:90%; line-height:1.4em; border-bottom:1px solid #f1f1f1}
3. Copas kode berikut ini di bawah kode <div class='post hentry'> atau <div class='post hentry .... '>
4. Save Template!
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a> <b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> </b:if>
4. Save Template!
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »









Aku blogger newbie, kemarin download template ggratisan, aku suka tampilannya, tapi waktu pasang breadcrumbs, tampilannya jadi berantakan. Untung nemu tulisan ini, ternyata gak susah pasangnya, tampilannya juga bagus gak berantakan. Terima kasih ya atas tutorialnya. salam.
ReplyDelete- Pakar Seo
Apa manfaat dari membuat breadcrumb untuk SEO ini?
ReplyDeleteSila baca lagi bagian akhir posting
Delete